Hey, I’m Isaac 👋 I founded Pistachio, where we’ve worked with brands like BuzzFeed and Clay to understand their audience, build trust and deliver measurable outcomes through content-led growth.
If you want to chat about your own strategy, book a free call here.
Hey 👋 Welcome to another edition of Brand Chemistry!
I’ve got some great articles coming up over the next few weeks looking at how some of the best brands in the world are creating their own categories, challenging legacy players, and building a cult following.
But before we get into all those other brands, I wanted to give you an explainer on my own! I launched Pistachio last year and have had a lot of questions about the brand. Here are all the answers.
— Isaac
My Brand Identity Process
Last year I started my own agency called Pistachio, focusing on helping brands engage their audience through organic media channels. This came off the back of my experience in growth at a couple of media publishers, and after seeing non-media brands struggle with content marketing while that was essentially the core business for media companies.
I need to say upfront, I have a history of procrastinating the ‘real work’ by focusing on brand strategy. At every job I’ve ever had I would create brand guideline documents just for fun. There’s something about the structuring of creativity (two things we grow up learning are kind of opposites) that scratches an itch for me. You should’ve seen when I discovered design systems, that was a deeeeep rabbit hole.
When I was at uni I co-founded a consultancy called Concio Group, and later another one called Inastra. In both cases I arguably (see: definitely) spent more time on the brand and website than on lead generation or service delivery…
The lesson was learned this time around with Pistachio. Don’t get me wrong, I laboured over the brand and website, but I had some strong reminders to get moving with the actual work as well. Not having any other source of income was a pretty convincing motivator.
The number one question I get asked is “why is it called Pistachio?” so let’s start there!
Name
When I started at The Daily Aus one of my colleagues (who is now a very close friend) skim-read my last name (Peiris) as “Pistachio”. After we all laughed and questioned her reading skills, the nickname stuck, and was even shortened to “Pistach” and then “Stach” [st-ah-sh].
Then when I was starting the business, I wanted the brand to be vaguely linked to me because it was focusing on my experience in growth. But I also wanted it to be something that could exist separately from me, not “Isaac Peiris Incorporated”. So I went with the Pistachio nickname!
And yes, the very first person I shared the name and brand with was the friend who initially called me Pistachio.
There have been downsides to the name. Domains are tough to get (pistachio-dot-com was surprisingly already taken) and it’s not at all clear what the business does (I constantly get Linkedin DMs from importers of pistachio nuts). But it’s interesting and personal, and my head was immediately spinning with cool brand identity ideas! Speaking of…
Colours

Green was an obvious choice for primary colour, but there are so many greens! I used a colour palette generator called Coolors to find some options I liked, then used this tint & shade generator to play around with light and dark options until there was a palette that worked.
It’s a pretty basic monotone palette, and I’ll probably look at adding other colours in at some point so everything isn’t always green-on-green. But this was ‘good enough’ to start with.
Logo
This is where I got really excited. I knew I wanted the logo to be some kind of flow-y line drawing because I’d seen the HeyFriends logo and loved it, plus it reminded me of Airbnb. It also felt obvious for it to be an abstract pistachio! Here’s screenshots from my Figma file of every step I took from there.

Some awesome line-drawing logo examples.

A few pistachio illustrations I found as starting points.

A few initial ideas I sketched out.

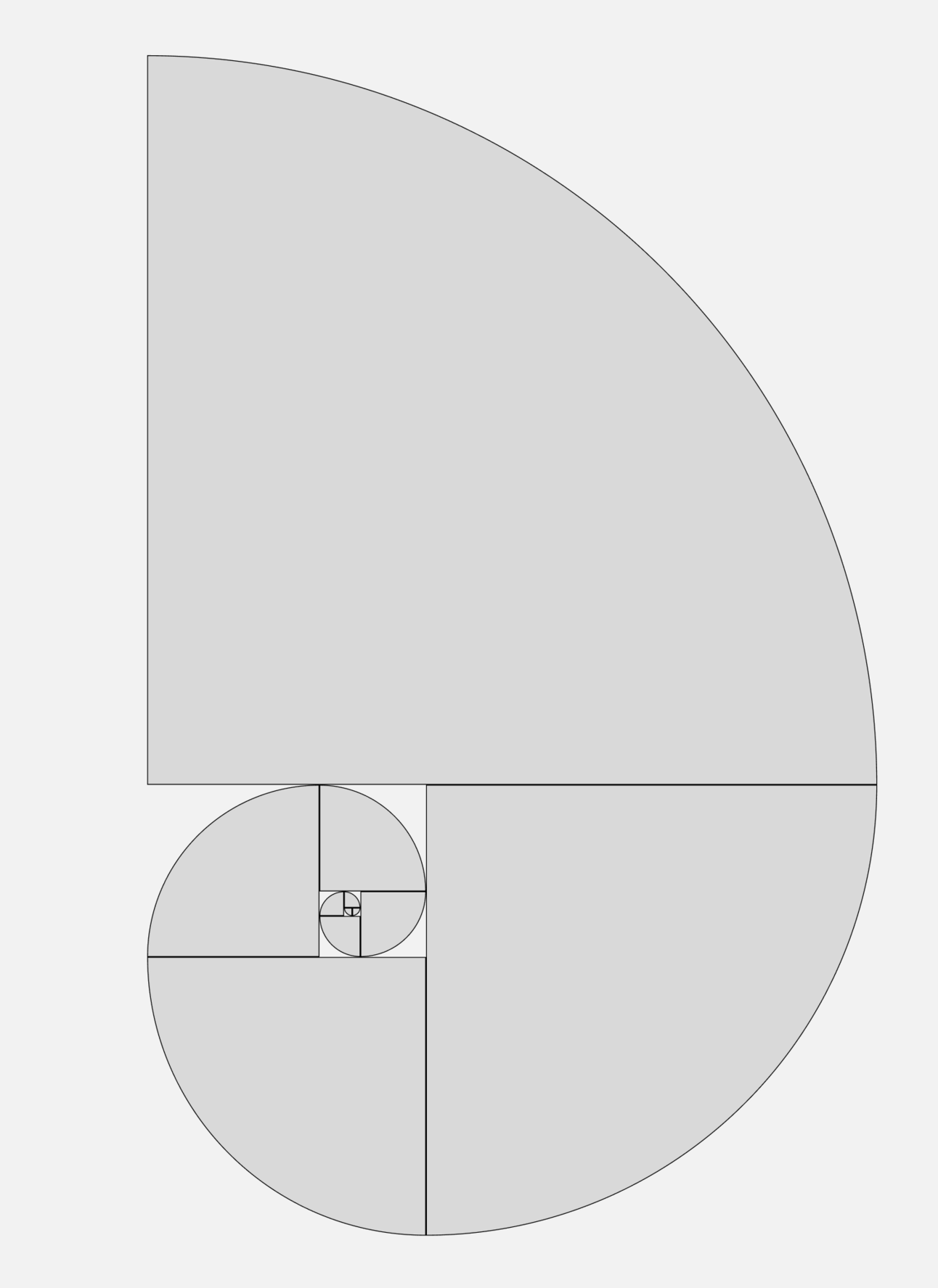
Using golden ratio to outline a pistachio illustration.

Simplifying the outline to only the necessary elements.

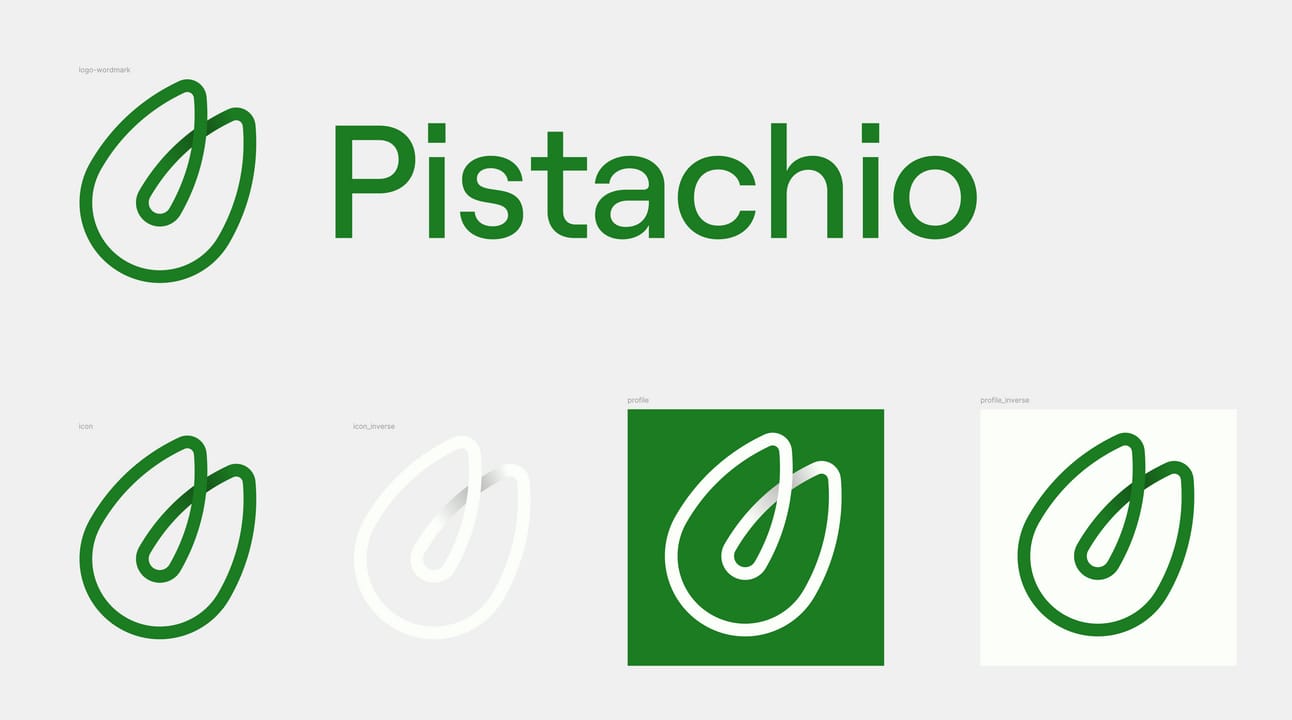
Building the shape from the outline.

Added some shadow to give the depth effect at the overlap point, and rotated it to point up to the right (the ideal growth trajectory 🚀).
Website
Something not many people know about me is that I can code decently well. Nothing too crazy, just frontend Javascript, but still enough to get by building basic apps and, in previous jobs, being a translator between tech teams and the rest of the business.
So I decided to build the Pistachio website myself, for two main reasons:
Costs: it literally costs me ~$0.50/month to host the website vs ~$25/month for a website builder platform.
Skill retention: I don’t have many situations where I need to code anymore, so when an opportunity comes up I like to jump on it to keep my knowledge up to date.
For anyone that’s interested in the specifics:
Built with Nuxt 2 (Nuxt 3 makes my brain hurt)
Domain from Namecheap
Hosted on Google Cloud
DNS with Cloudflare
But there’s a pretty big trade off to doing it this way. It takes a lot more time and effort to implement any changes than it would with a website builder platform. If I want to change how something looks I have to re-code it, re-test everything still works, re-package the whole app, and re-deploy it.
That’s why I designed the whole thing extensively in Figma first! Way easier to make changes there, then only code it once I knew exactly what I was building.

My Figma file with every iteration from initial wireframes to the version that’s currently live.
Here is where I need to give a massive shoutout to my good friend Jo, who runs the design agency Skale. She gave me design feedback through every iteration, as well as words of encouragement when I sent many “I have no idea what I’m doing” messages. Also thanks to Maddie King and Tom Alder for their reviews and feedback 🙌
If you enjoyed this post or know someone who may find it interesting, please share it with them and encourage them to subscribe: brandchemistry.co/p/my-brand-identity-process
When you’re ready, here’s 3 ways I can help you
The Modern Media Masterclass walks you through how to use organic content channels to build your brand and business.
Get the clarity and direction you need to turn content into a growth engine that drives brand trust and business results. Flat fee. No contracts. No lock-ins.
I’ve worked with brands like BuzzFeed and Clay to launch, grow and monetise organic content channels that drive real business results. Book a call today and lets see how I could help you.